First need to know about what is Angular?
- open Source: It means product gives permission to use its source code, design documents, or content.
- Platform for developing client-side web applications: Client side refers to the software that users interact with that run on their web browser. Client side web development involves interactivity and collecting or displaying data. i.e it is use for front-end development. It is also use to create dynamic web applications. It means we can change data/information through time-to- time, location-to-location and user-to-user.
- Type Script framework: It is a Type Script based JavaScript framework. It is written in Type Script and compiled in to JavaScript. Because browser can only understand JavaScript. Type Script is a type safe language i.e it is ensure that an operation is working on the right kind of data type.
- Angular JS : Angular JS is a JavaScript based open-source front end web framework developed and maintained by Google.
- Angular 2: Angular 2 was a complete rewrite of Angular JS.
- Angular 4: The Google team skipped the Angular 3 and it is the updated version of previous version.
- Angular 5: Updated version of Angular 4.
- Angular 6: It was a major released focused on ng update, ng add, Angular Elements, Angular Material + CDK Components, Angular Material Starter Components, CLI Workspaces, Library Support, Tree Shakable Providers, Animations Performance Improvements, and RxJS v6.
- Angular 7: It was focused on Application Performance, Angular Material & CDK, Virtual Scrolling, Improved Accessibility.
- Angular 8: It is mainly focused on Differential loading, Dynamic imports for lazy routes, web workers and Angular Ivy as an opt-in support.
Angular 8 setup
Before create a new project in Angular 8 we need these requirements.
1.Install Node. js: You can download node. js here https://nodejs.org/en/


After downloading, you have to install it on your system. To check your version, run node -v in a terminal.

Once you installed node.js , npm is installed by default. To check the version of npm, run npm -v in terminal.


After downloading, you have to install it on your system. To check your version, run node -v in a terminal.

Once you installed node.js , npm is installed by default. To check the version of npm, run npm -v in terminal.


After install Node.js and Angular CLI you can create a new project by following command in terminal. Create new project in your project path.

Here sample is your project name.
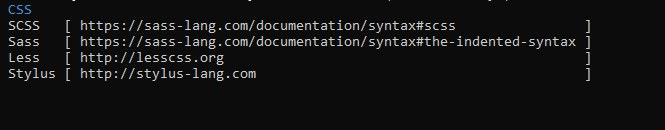
After run this command it asks that “Would you like to add Angular routing? “ select y and then select the stylesheet format.

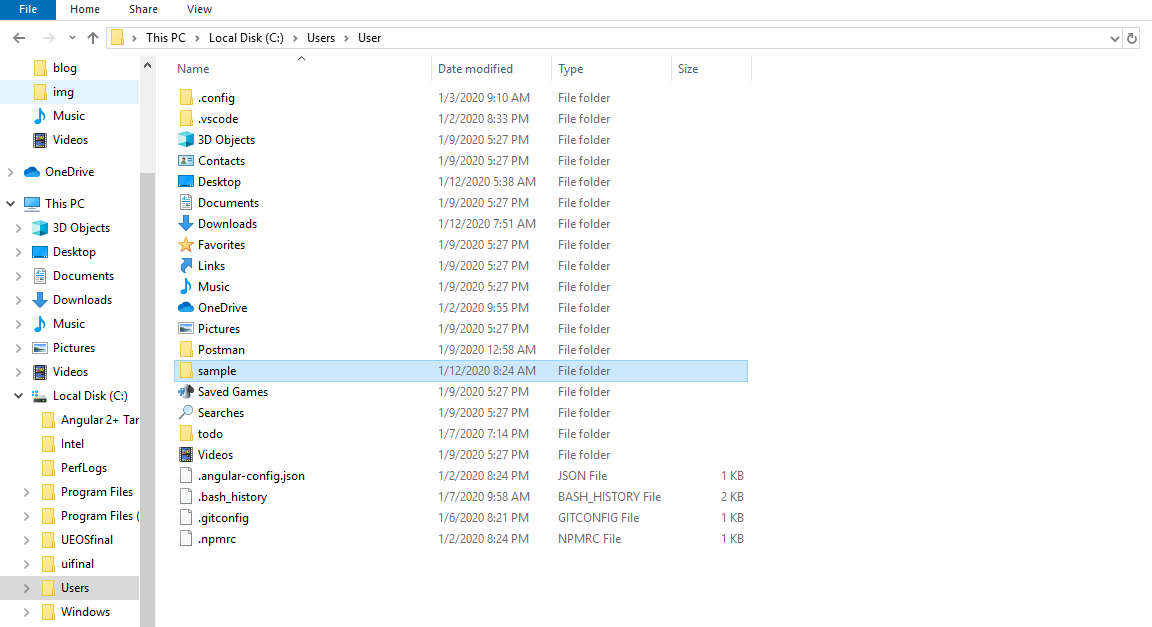
Now you have a new folder in your project path.


Here the project name sample is initially created in a specific path.

Weldone keep writing
ReplyDeleteThankyou
Delete